After clearing out some junk, which included an old halogen desk lamp, I was thinking about putting in an LED light behind the PC monitor.
Then I remembered I’d bought a ring of 24 RGB LEDs from Aliexpress last year & hadn’t used it in a project.
I also had a spare Arduino Nano, and all the things I’d need to allow me to hook up a dial (potentiometer) for the light level, and button to cycle through different colour modes.
Here’s a quick video of it in action..
Parts
LED Ring – £2
Arduino Nano – £1.75
Breadboard & bits – £1.25
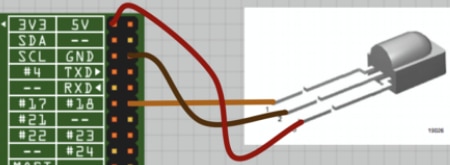
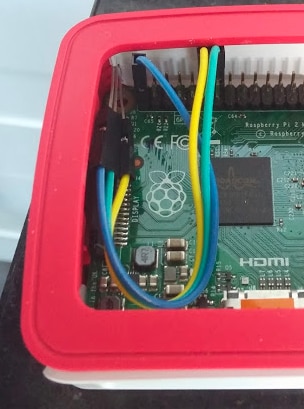
Wiring it up
It’s an easy one to wire up.. I took a few basic examples and mashed them together to get what I wanted from the design.
I’m not an electronics expert, and approached this like I approach software development; write it in manageable/testable chunks, which I can implement and test individually, then bolt it all together.

The code for the project is pretty simple.. I think the most complicated bit is handling the button, which needed debounce functionality.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| #include <Adafruit_NeoPixel.h> | |
| #ifdef __AVR__ | |
| #include <avr/power.h> | |
| #endif | |
| #define PIN 6 // pin on the Arduino is connected to the LED ring | |
| #define NUMPIXELS 24 // Number of pixels on the LED ring | |
| #define POT_PIN 0 // Potentiometer pin | |
| #define BUTTON_PIN 2 // Button pin | |
| Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); | |
| int showType = 0; | |
| bool oldState = HIGH; | |
| void setup() { | |
| pinMode(BUTTON_PIN, INPUT_PULLUP); // Declare pushbutton as input | |
| pixels.begin(); // This initializes the NeoPixel library. | |
| } | |
| void loop() { | |
| // Read the potentiometer value and translate to how many pixels we want to illuminate | |
| int value = analogRead(POT_PIN); | |
| value = map(value, 0, 1023, 0, 25); | |
| // Switch colours if the button is pressed | |
| bool newState = digitalRead(BUTTON_PIN); | |
| if (newState == LOW && oldState == HIGH) { | |
| delay(20); // Short delay to debounce button. | |
| // Check if button is still low after debounce. | |
| newState = digitalRead(BUTTON_PIN); | |
| if (newState == LOW) { | |
| // Cycle through different colour schemes | |
| showType++; | |
| if (showType > 8) showType=0; | |
| } | |
| } | |
| oldState = newState; // Set the last button state to the old state. | |
| uint32_t color = pixels.Color(255,255,255); // default to white when first booted | |
| if (showType==1) color = pixels.Color(0,0,255); // blue | |
| if (showType==2) color = pixels.Color(0,255,0); // green | |
| if (showType==3) color = pixels.Color(255,0,0); // red | |
| if (showType==4) color = pixels.Color(0,127,255); | |
| if (showType==5) color = pixels.Color(255,127,0); | |
| if (showType==6) color = pixels.Color(255,0,127); | |
| if (showType==7) color = pixels.Color(0,255,255); | |
| if (showType==8) color = pixels.Color(127,127,255); | |
| // Illuminate X pixels depending on how far the potentiometer is turned | |
| for(int i=0;i<NUMPIXELS;i++){ | |
| if (i<value) { | |
| pixels.setPixelColor(i, color); | |
| } else { | |
| pixels.setPixelColor(i, pixels.Color(0,0,0)); // Don't show anything | |
| } | |
| } | |
| pixels.show(); // This sends the updated pixel configuration to the hardware. | |
| } |
And here are a few pictures of it in place behind the PC monitor..











 Over the past 3 years I’ve had the
Over the past 3 years I’ve had the 
 The Belkin 54G wireless access point I’ve been using for a few years has been suffering since we extended the house.. there’s just not enough range on it, and it tends to temporarily lock up if it’s hammered a lot.
The Belkin 54G wireless access point I’ve been using for a few years has been suffering since we extended the house.. there’s just not enough range on it, and it tends to temporarily lock up if it’s hammered a lot. In the last few weeks the price of the Blackberry Playbook has plummeted further, to £169 in the UK from retailers such as PC World. At that price it deserved some research into what it offers & whether it’s worth a look. The tablet itself is solidly built, with a decent amount of processing power & good multi-tasking abilities. There’s an app store that offers a fair number of apps, including the obligatory Angry Birds, Plants vs Zombies, and useful stuff like free VNC clients.
In the last few weeks the price of the Blackberry Playbook has plummeted further, to £169 in the UK from retailers such as PC World. At that price it deserved some research into what it offers & whether it’s worth a look. The tablet itself is solidly built, with a decent amount of processing power & good multi-tasking abilities. There’s an app store that offers a fair number of apps, including the obligatory Angry Birds, Plants vs Zombies, and useful stuff like free VNC clients.


 Lifehacker is one of my daily visits, so it was brilliant to see that it had Power Meter Plus as the
Lifehacker is one of my daily visits, so it was brilliant to see that it had Power Meter Plus as the
You must be logged in to post a comment.